[Vue] ♣TodoList 만들어보기(작성,수정,삭제,취소 기능)
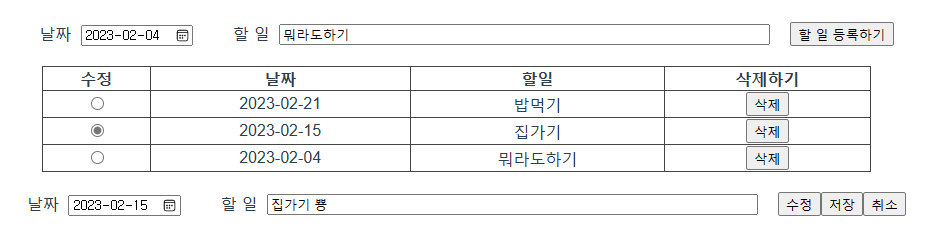
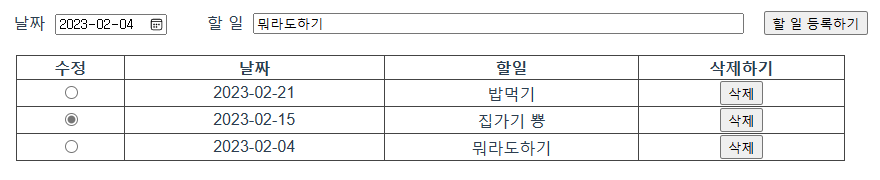
구현 화면

<수정 완료시>

3개의 컴포넌트로 구성해서 만들었는데 살펴도보록 하자
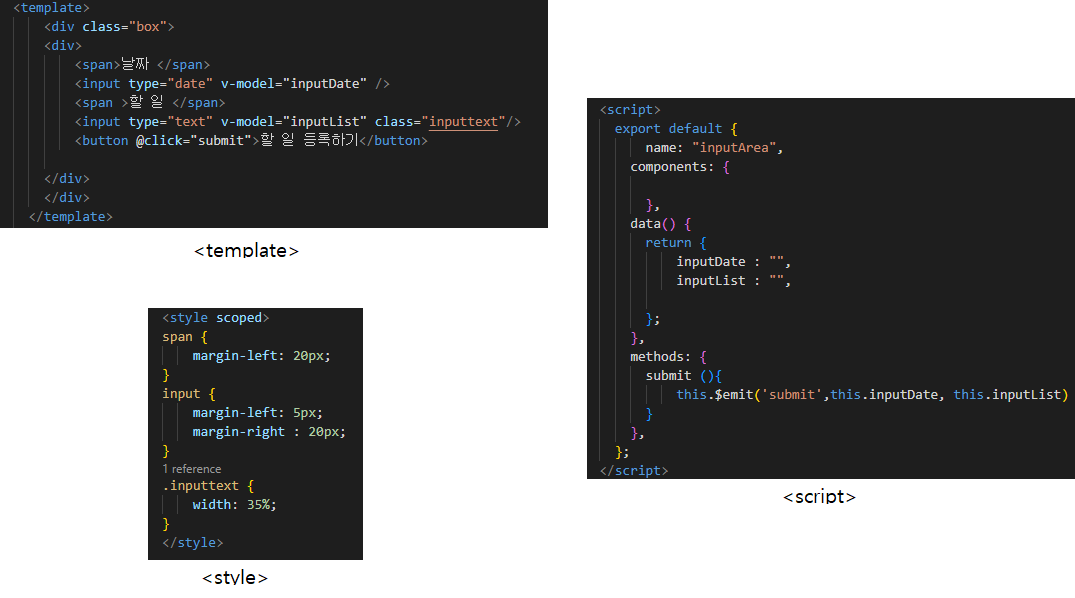
<InputArea.vue > 작성 컴포넌트


v-model로 받은 데이터들을(v-model="입력한값"은 data에 선언해주면 사용 가능) emit으로 표현 컴포넌트로 보낸다
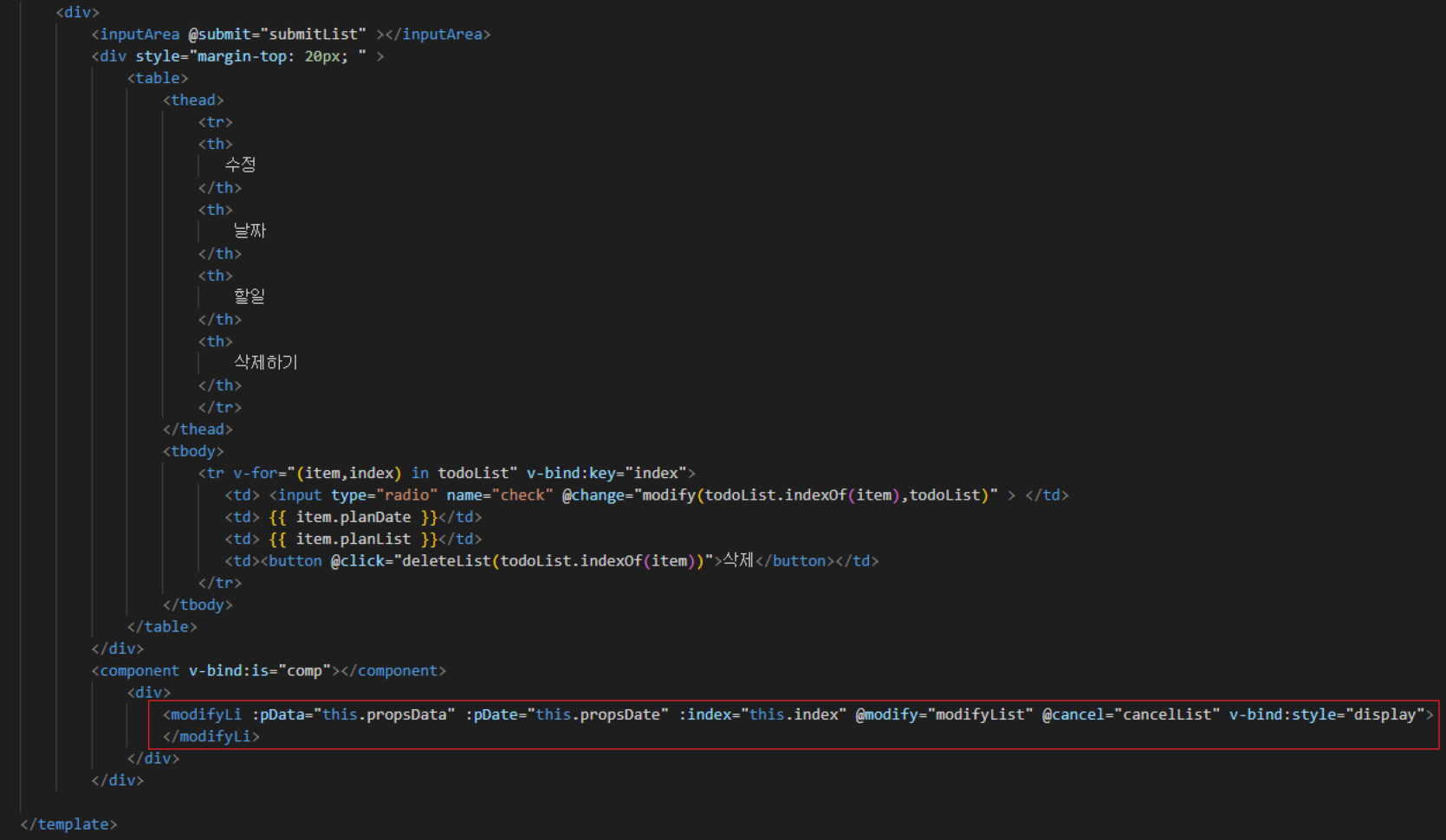
<todoList.vue> 표현 컴포넌트


빨간박스 부분이 수정 부분이다. 수정은 아래 컴포넌트를 보고 난뒤 다시 와서 이어보기를 바란다.
먼저 inputArea에서 @submit이벤트를 받는 submitList메소드에서 받은 날짜와 할일 데이터를 todoList에 넣어준다
삭제는 클릭시 deleteList 메소드에서 list를 삭제해주면 끝이다. 파라미터로 클릭했을 때의 해당 행 index를 넘겨주고
this.todoList.splice(index,1) 로 지운다. 해당 index을 넣어주고 1개의 배열을 지운다는 뜻
수정은 각 테이블 행의 라디오를 클릭했을시 아래 수정창이 떠서 수정하는 방식이다. 우선 props으로 선택한 해당행의 날짜와 할일 데이터를 변수에 담아 넘겨준다.
- 여기서부터는 수정 vue를 보고와서 다시 보도록 하자
수정컴포넌트에서 받은 데이터를 modifyList()에서 날짜,할일,인덱스를 받았으므로 배열의 내용을 수정해준다.
this.todoList[해당인덱스].planDate = date
그리고 display :none 으로 해당 탬플릿을 없애준다
취소는 존재하지않는 인덱스만 넘겨받아 해당 탬플릿을 없애주어 수정과정을 끝낸다. 아래 수정컴포넌트에서 데이터를 초기화해주고 조건(-1이나 인덱스가 없는경우로)을 주었기에 다시 선택해도 없는 인덱스라서 저장을 누르면 바로 수정을 누르라는 alert이 뜨게되고 수정을 누르게되면 데이터가 들어오는 구조이다.
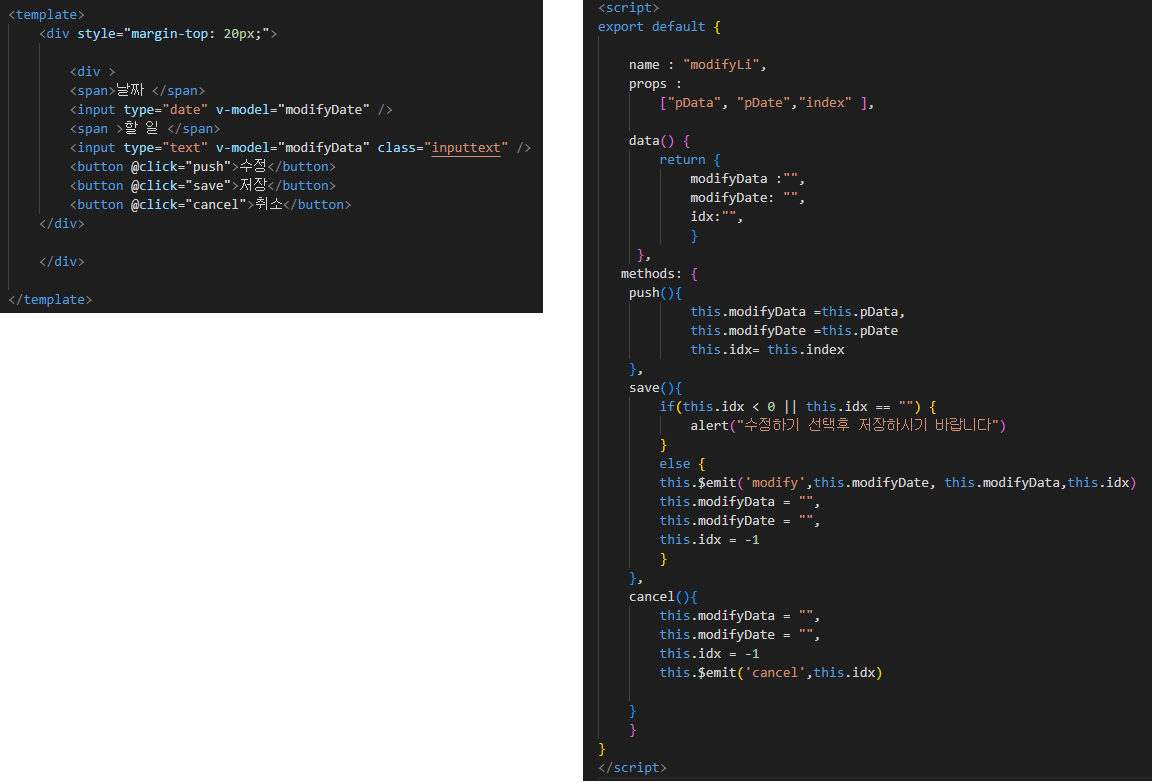
<modifyLi.vue> 수정,취소 컴포넌트
수정을 누르면 선택한 날짜와 할일 데이터가 들어오고 내용 수정후 저장을 누르면 list에 업데이트 된다.


부모에게서 props으로 받은 데이터를 초기화시켜주려고 data에 선언해주었지만, 페이지 이동을 한 직후 바로 변수가 초기화 되지 않고 한번의 이벤트나 어떤 단계를 거쳐야 초기화되는 이슈가 발생했다.
해결해보려고 created (){ this.push() } , v-model에 바로 pData 입력하기, watch, computed 사용을 해봤지만 모두 소용없었다. computed는 바로 데이터가 초기화되었지만 데이터가 return값으로 고정되기 때문에 사용자에게 데이터를 입력받아야하는 상황에서는 무용지물. 결국 수정버튼을 누르면 데이터가 입력되고 그때 수정해서 저장하는 방법으로 바꾸었다.
push()메소드로 수정버튼 입력하면 pops으로 받은 데이터가 초기화 된다.
sava() 저장버튼을 누르면 v-model로 받은 데이터를 emit으로 부모 컴포넌트에 보낸다. 여기서 수정하기를 누르지 않은경우 저장 버튼을 누르면 alert을 띄워 수정버튼을 눌러야 진행되도록 했다. 그리고 데이터는 모두 초기화해주었다. 더이상 데이터가 넘어가도 배열에 들어가지 않도록 인덱스를 -1로 초기화해주었다.
cancel() 취소 버튼을 누르면 데이터 초기화 내용은 위와 같다
이제 다시 위의 표현컴포넌트 부분으로 돌아가자