♣[Vue] 배열,리스트,emit,pros,v-for,v-model 이용한 간단한 기능 구현해보기
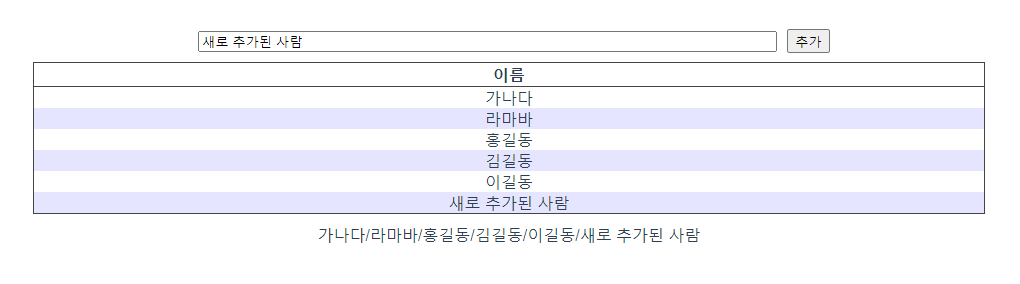
첫번째 최종 구현 화면

<구현 조건>
1) 사용자 이름을 입력하여 추가할 수 있다.
2) 테이블의 짝수 번째 row에는 배경 색상이 주어진다.
3) 테이블의 하단에 입력 데이터를 하나의 String 으로 표현되도록 한다.
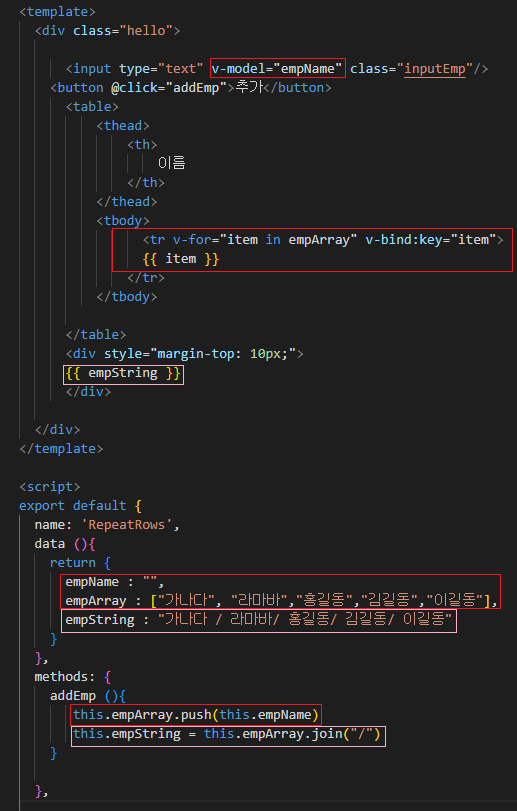
<RepeatRows.Vue> 구현 코드

빨간색 박스를 살펴보자. v-model로 "empName"이름으로 데이터를 입력받고 empName을 인스턴스화 시킨다.(data에 입력) 테이블의 행추가를 해주어야 해서 배열로 만들어 행추가해주는 방법으로 진행했다. empArray를 만들어 배열을 만들어주고, 입력받은 empName의 vue내부 인스턴스로 초기화해주었기에 this.empName을 사용하여 클릭이벤트 메소드 addEmp 안에서 empArray배열에 넣어준다.(배열도 인스턴스 초기화 탬플릿에서 사용해야 하니까)
그 다음 테이블에서 tr을 empArray 배열의 크기만큼 반복하여 행을 추가해준다.
핑크색 박스를 보면 배열을 문자열로 만들기 위해서 empString 초기화해주고, join으로 문자열로 바꾸었다.
v-model로 받은 empName을 바로 탬플릿에 사용해주면 클릭버튼을 누르지않고 실시간으로 작성이 되기때문에 한번 다른 객체에 넣어주는 작업을 하거나 별도의 과정이 필요한것 같다.
테이블의 짝수행에만 색지정을 해주는건 다음의 코드를 사용했다.
|
1
2
3
|
table tr:nth-of-type(even){
background-color :rgba(0,0,255,0.1);
}
|
cs |
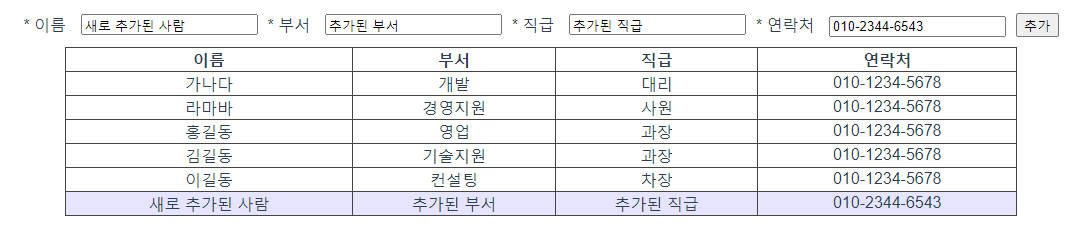
두번째 최종 구현 화면

<조건>
1) 사원 정보를 입력하여 추가할 수 있다.
2) 추가된 사원 정보는 배경 색상이 주어진다.
이번에는 행뿐만 아닌 행,열을 모두 추가해야 하는 조건이다.
<v-for 사용법 : v-for="아이템명 in array">
아이템명은 array가 반복되면서 불러올 요소 하나하나를 의미합니다. 새롭게 선언해주는 변수라고 생각하시고 아무 이름이나 쓰셔도 됩니다. 저는 여기서 item 이라고 정의해주었습니다. 그리고 in array는 실제적으로 반복을 할 데이터 묶음을 넣어주면 됩니다.
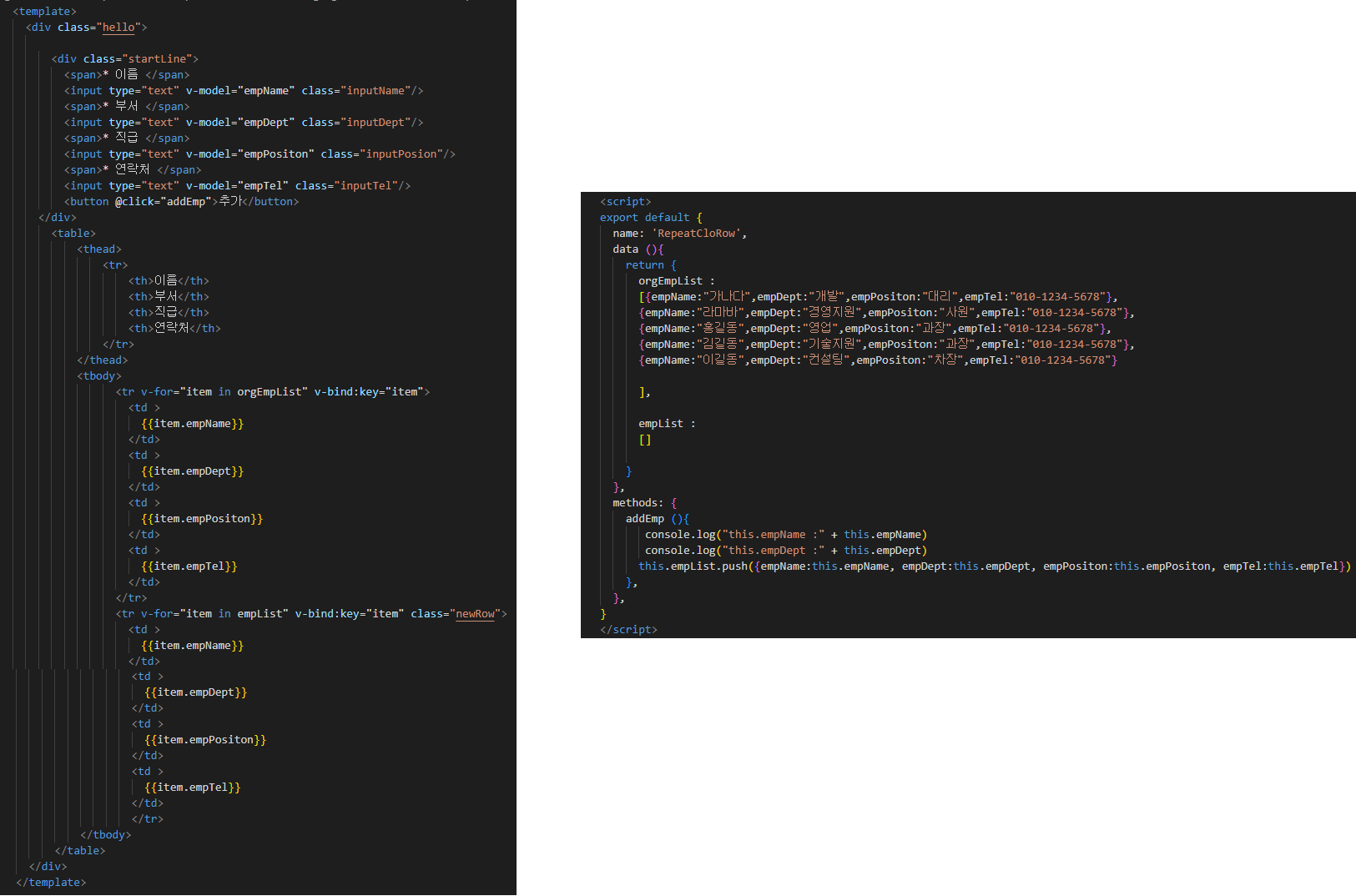
<RepeatCloRow.vue> 구현 코드

행,열을 구성해야 하기 때문에 List 형식으로 추가해주는 방법을 선택했다.
탬플릿에서 v-model로 각 input text마다 다른 이름으로 데이터를 입력받고 그 데이터명을 인스턴스화 해준다.
(위의 코드에서는 빠져있는데 date안에 아래처럼 객체를 초기화 해주어야 한다 안하니까 개발자 도구에 계속 오류뜬다)
empList 배열도 초기화 해주어 준비를 해놓는다.
List에 각 입력받은 데이터의 배열을 넣어준다. this.empName이 v-model로 입력받아 vue내부에서 사용하는 객체이다.
List를 두가지로 만들어 기존의 List와 새로만든 List를 나누어서 새로만든 List를 v-for로 for문을 돌릴때 newRow 클래스를 주어서 색상을 지정해 주었다.

-v-for에서 배열과 리스트 참조 블로그
[맨땅에VueJS] v-for, 리스트 렌더링 / 반복문
복잡한 웹을 만들다보면 정말 자주 마주치게 되는 상황이 있습니다. 게시판의 게시글 리스트를 보여줘야하는 상황처럼 목록이나 리스트와 같이 비슷한 내용을 반복적으로 보여줘야하는 경우가
medium.com
마지막 최종구현 화면(컴포넌트 이용)

1) 아침 메뉴 목록 (한식), 점심 메뉴 목록 (중식), 저녁 메뉴 목록 (양식) 을 골라 오늘의 식단을 완성해주세요
2) 각 식사별 메뉴를 선택 후 등록을 누르면 아래 오늘의 식단의 메뉴가 변경됩니다
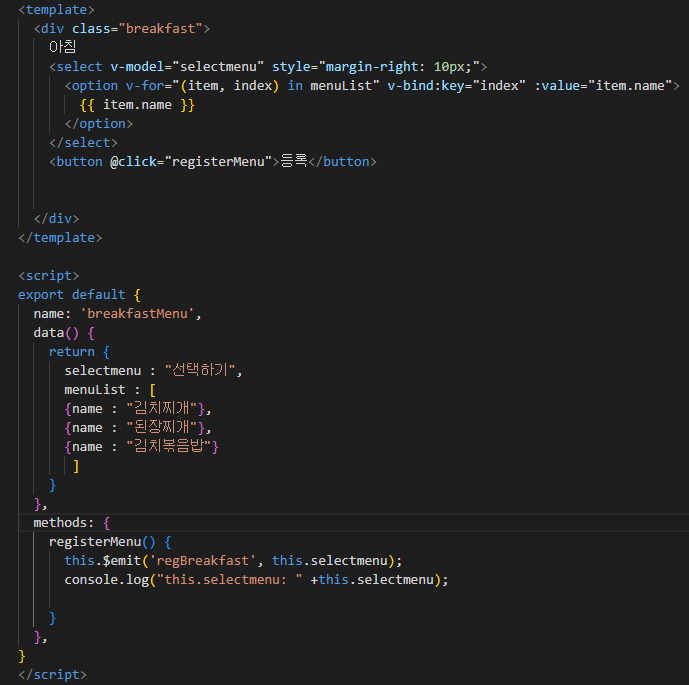
<자식 컴포넌트 ①breakfast.vue >


$emit 으로 부모 컴포넌트에게 데이터를 전송한다. 부모 컴포넌트에서 태그안에 emit을 받을 이벤트명은 'regBreakfast' 이고, 뒤에는 보낼 데이터를 써주면 된다.
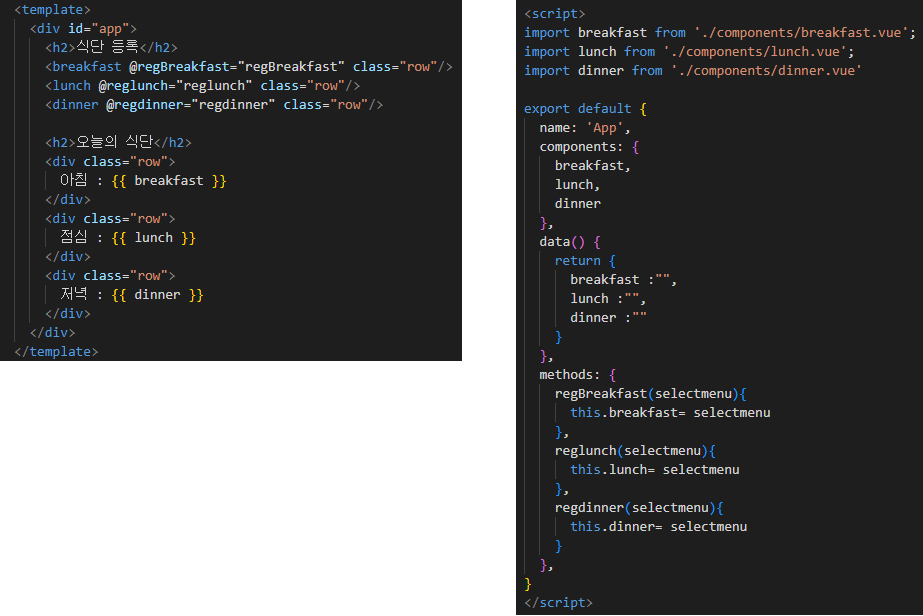
<부모컴포넌트 App.vue >


탬플릿에서 자식에서보내준 이벤트 @regBreakfast를 잡아서 메소드를 실행시켜 변수를 초기화 해준다
emit은 이미 냅다해보기에서 사용해봐서 크게 어렵지 않았다.