♣[Vue] <냅다해보기> 부모,자식간 데이터 이동 / emit, computed 등 이용해서 구현해보기
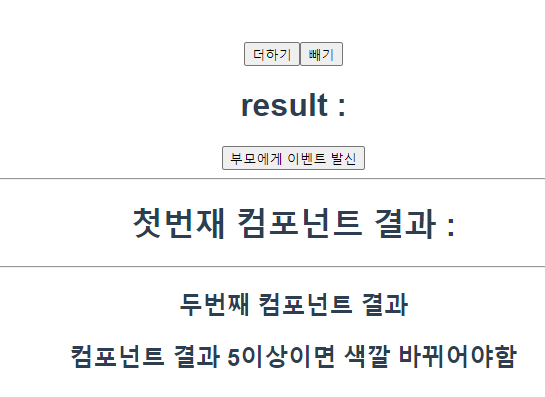
최종 구현 페이지

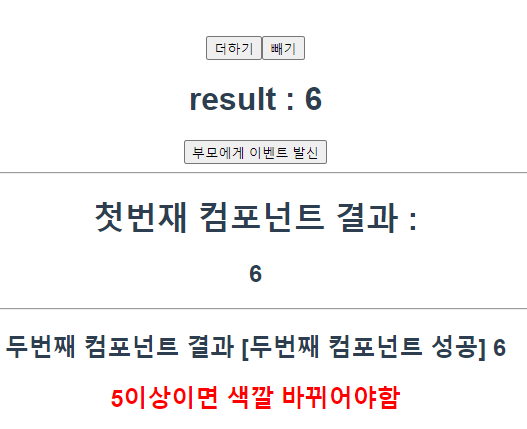
결과 돌렸을때

첫번 째 컴포넌트에서 더하기,빼기를 이용해 입력한 result 값이 / 두번째 component 로넘어가고 마지막 component 에는
[두번재 컴포넌트 성공] 값과 result 값이 "6"이 최종적으로 넘어가게 된다.
마지막 component에서 computed를 이용해 5이상이면 색깔이 바뀌는 로직까지 구현해봤다.
코드를 보면서 복습해보자
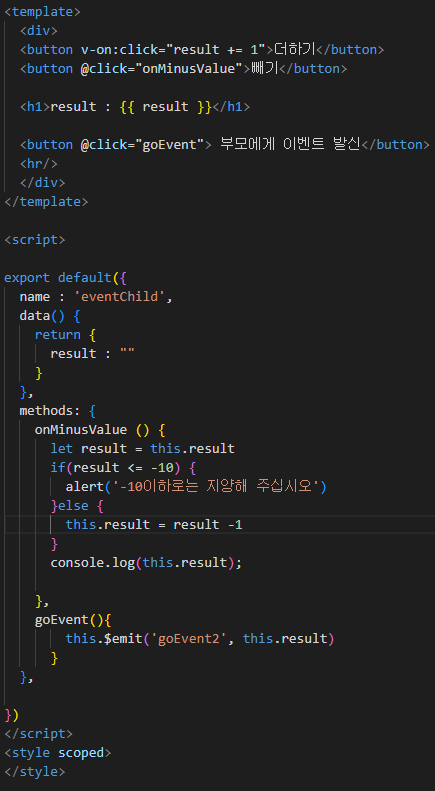
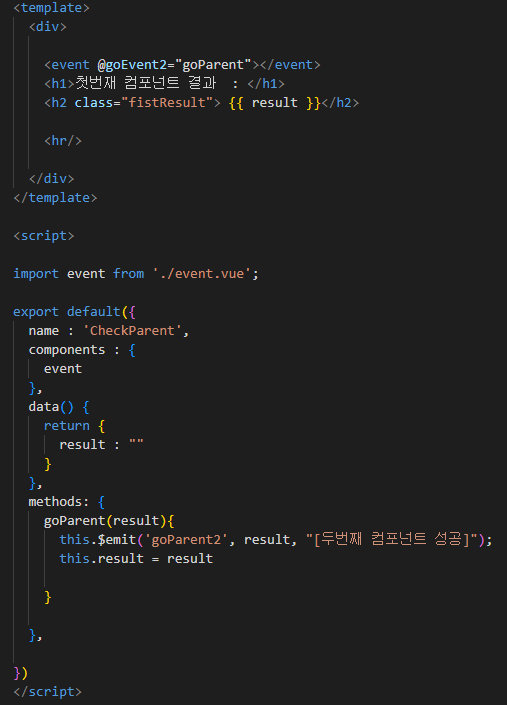
<첫번째 : 최하단 component [event.vue] >

<코드>

data 함수에 result 변수를 선언해주어야 한다. data object 타입이 아닌 function 타입으로 선언한 이유는
여러 컴포넌트에서 컴포넌트 A를 호출 한 경우, A 컴포넌트의 변수 값이 호출한 컴포넌트들에 의해 변경되는 상황을 예방하기 위한 것이다.
선언된 변수는 {{ result}} 를 통해 화면에 그려지게 된다.
mothods 부분을 살펴보면 result를 this.result로 초기화해주어서 vue 내부객체, data안에 있는 객체로 바꾸어 준다.
goEvent() 메소드 부분이 부모에게 데이터를 전달하는 emit이벤트이다. 'goEvent2'를 부모 컴포넌트에서 탬플릿에서 @goEvent2 로 잡아서 사용한다. 그리고 this.result 데이터를 보내준다 key:value 형식
<두번째 : component [CheckParent.vue] >

<코드>

첫번째 컴포넌트 결과값이 출력되는 곳이다. 앞서 말했듯이 @goEvent2 로 첫번째 컴포넌트에서 emit이벤트로 보낸 데이터를 잡고 "goParent" 메소드로 실행한다. 마찬가지로 data에 result 를 선언해주어 {{ result }} 로 결과값은 나타내준다.
goParent 메소드의 파라미터 (result)로 받은것은 자식컴포넌트에서 emit으로 보내준 데이터이고 메소드내에서 result 이다. data에 선언해준 vue 내부인스턴스 this.result의 값으로 초기화해주어야 탬플릿에있는 {{result}}에서 사용가능하다.
메소드를 보면 최종 부모에게 보내는 emit 이벤트도 앞과정과 같이 goParent2로 보내면 부모에서 goParent2로 받게되고
여기에서는 첫번째 컴포넌트에서 받을 값을 @goEvent2의 구현 메소드인 "goParent"의 파라미터에 넣어주어야 값을 받을 수 있다.
여기서 보내는 데이터는 result, "문자열" 두개 이기 때문에 배열형태로 보내준다.
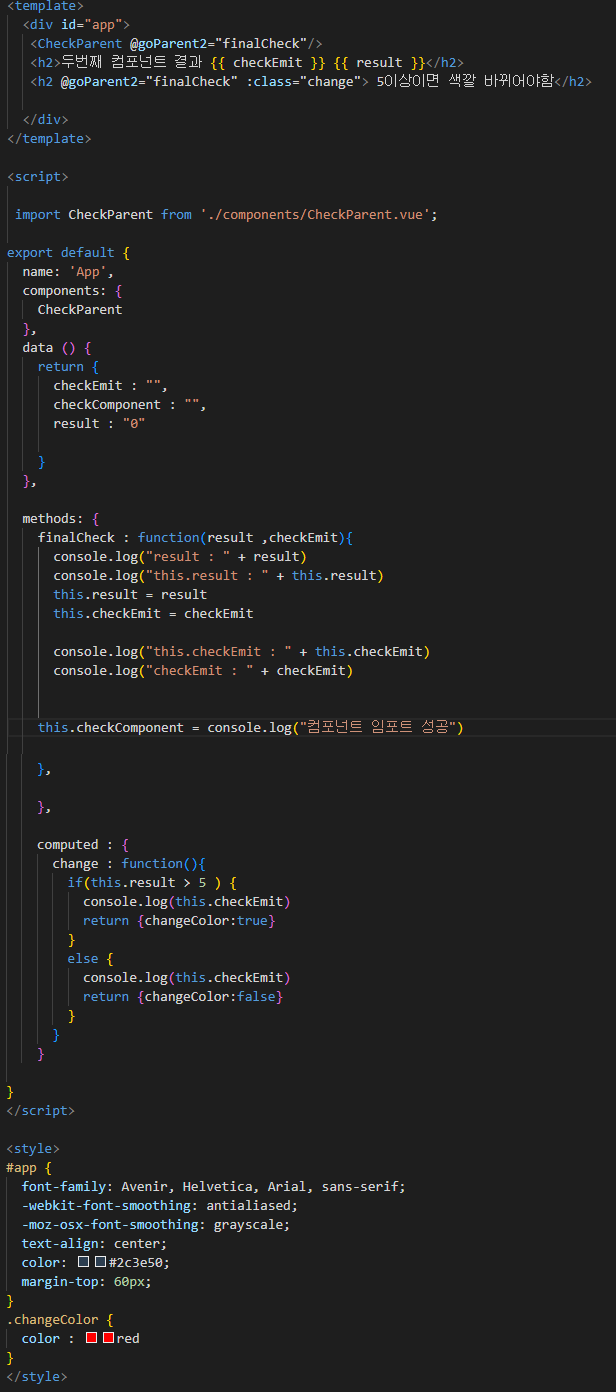
<세번째 : 최종 component [App.vue] >

<코드>

@goEvent2 이벤트로 받고 filnalCheck 메소드로 구현해주었다. 버튼을 누른 다음 컴포넌트 임포트에 성공하게 되면 [ 두번째 컴포넌트 성공 ] 문과 result 값, 최종적으로 css 변경이 있어야 한다.
첫 번째 , 두번 째 변수값은 filnalCheck 메소드에서 result, checkEmit 변수로 받았고, 순서도 영향이 있는 것 같다.
result 를 this.result로 초기화하여 탬플릿 {{result }} 로 화면에 나타내 주었고 checkEmit도 마찬가지다.this.result 로 data를 전역변수처럼 만들어주게 되면 computed에서도 사용가능했다.
<computed>
그 다음 색이 바뀌는 로직은 computed 에 구현하였는데 탬플릿에서 @goEvent2는 사용안해도 영향이 전혀 없었다.
중요한 건 class="change" 로 바인딩한 부분이다. return 값이 스타일 객체가 된다. .changeColor 로 css를 작성해놓고 처음에는 적용되지 않지만 computed 를 통해 filnalCheck 메소드에서 초기화된 this.result 값을 이용해 조건을 주었고 true,false로 css를 적용할지 말지 결정했다.
다음 게시물은 냅다적용해본 속성과 개념들을 정리하고 이벤트 버스를 사용해보도록 한다.