개발자/Vue
[Vue] Vue 란?(어플리케이션 생성/공식문서 간단 리뷰)
GoGo개발
2023. 2. 8. 13:45
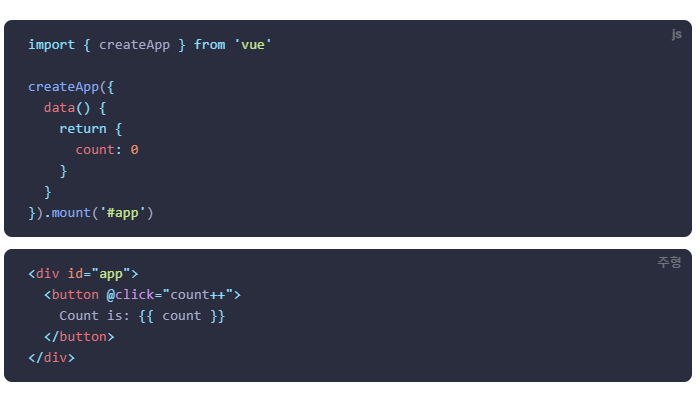
공식 문서에 나와있는 사용법 data를 함수로 사용 ( vue 정리 한것과 비교해보기)

처음 값은 카운트:0 에서 시작, 클릭하면 카운트값이 1씩 증가
어플리케이션 생성
모든 Vue 애플리케이션은 다음 함수를 사용하여 새 애플리케이션 인스턴스를 생성 하여 시작합니다
|
1
2
3
4
5
6
|
import {createApp} from 'vue'
const app = creatApp({
/* root component options */
})
|
cs |
-기존에 new Vue() 생성자 함수를 사용하는 대신 vreateApp() 함수를 사용한다
createApp(app).mount(#app);
여러 속성을 동적으로 바인딩
|
1
2
3
4
5
6
7
8
9
|
date () {
return {
objectOfAttrs : {
id : 'container',
class : 'wrapper'
}
}
}
|
cs |
v-bind 인수 없이 사용하여 단일 요소에 바인딩 할 수 있다.
|
1
|
<button :disabled="isButtonDisabled">Button</button>
|
cs |
v-bind 디렉티브는 태그의 속성을 제어할 수 있다. 위 예제에서 button 태그 disableed 속성 값(true or flase)을 isbuttondisable 변수에 바인딩 했다. 데이터 리턴시에 isButtonDisable : true 이렇게 써주는 듯
클래스 바인딩
v-bind:class -> :class ="{'클래스명':'조건'}"
|
1
|
<div :class="{ active: isActive }"></div>
|
cs |

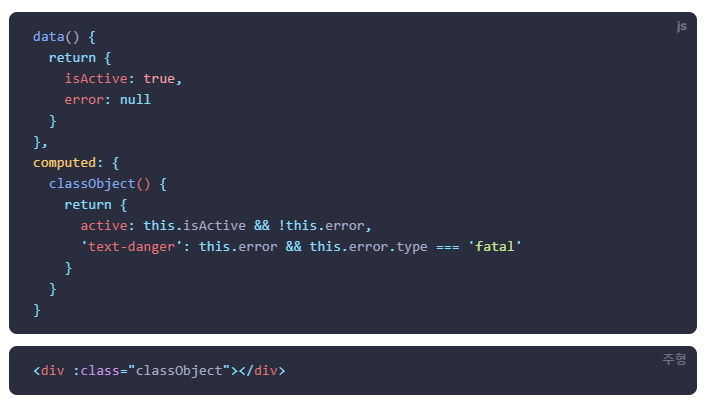
computed(연산 프로퍼티) 속성을 이용한 바인딩 : 탬플릿에서 사용할만한 복잡한 로직을 computed에서 사용

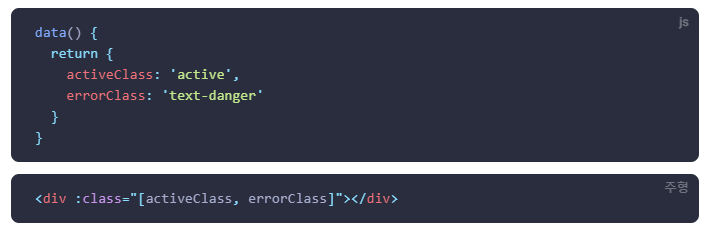
배열에 바인딩

다음을 렌더링
|
1
|
<div class="active text-danger"></div>
|
cs |
삼항 연산자 이용한 탬플릿
|
1
|
<div :class="[isActive ? activeClass : '', errorClass]"></div>
|
cs |
인라인 스타일 바인딩
- 객체에 바인딩

|
1
|
<div :style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
|
cs |
css 속성키도 지원해서 아래 코드도 가능하다
|
1
2
|
<div :style="{ 'font-size': fontSize + 'px' }"></div>
|
cs |
탬플릿을 깔끔하게 만드려면 스타일 객체에 직접 바인딩 해도 좋다

조건부 랜더링
- v- if
|
1
|
<h1 v-if="awesome">Vue is awesome!</h1>
|
cs |
- v-else
: v-else 엘리먼트는 v-if 다음에 와야한다. 그렇지 않으면 인식되지 않는다.
|
1
2
3
4
|
<button @click="awesome = !awesome">Toggle</button>
<h1 v-if="awesome">Vue is awesome!</h1>
<h1 v-else>Oh no 😢</h1>
|
cs |
-v-else-if
: " else if 블록" 역할을 한다. v-if 여러번 연결 할 수 있다. v-else 엘리먼트는 v-else-if 바로 다음에 와야 한다
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
|
cs |